ABOUT FAIRE
Faire is an online wholesale marketplace built on the belief that the future is local, connecting independent brands with retailers worldwide.
Picture your favorite boutique in town — Faire helps them discover the best products to sell in their stores. With the right tools and insights, Faire seeks to level the playing field so that small businesses can compete with big box and e-commerce giants.
👩💻 Type: Internship
💡 Role: Product Designer and APM
🧰 Tools: Figma
🗓️ Timeline: June - September 2022
THE CHALLENGE
Who are Upmarket Retailers?
During my internship, I worked on the Upmarket Expansion team, which focuses on making Faire the most efficient place for Upmarket retailers — retailers who do $1-10 million in annual sales — to conduct their business.
Stock level and sell-through rate are the primary inputs Upmarket retailers on Faire use to determine when it is time to order something again and how much to order. While retailers can integrate Faire with 3 POS systems (Shopify, Square, Clover), that data does not flow back to Faire when the retailer’s customers buy the product. As a result, this data is not readily available to retailers as they shop on Faire.
Integrate Inventory Data to Empower Informed Reorders on Faire
In order to do their reordering on Faire, retailers are forced to toggle back and forth between Faire and external tools as they determine whether it is the right time to buy.
This feature sought to expose current stock levels across Faire’s most important shopping experiences — for the first time ever — so that retailers could have maximal visibility into what is running low as they shop on Faire and gain confidence in what and when they order.
Current User Journey
I began my design process by understanding how Upmarket retailers currently check their inventory levels to decide which products to reorder.
To do this, I created an example persona and user need:
Emily, a retailer with a boutique in Brooklyn, needs to reorder low in stock products from one of her best-selling brands, Honeycat Jewelry.
Here are the steps she takes:
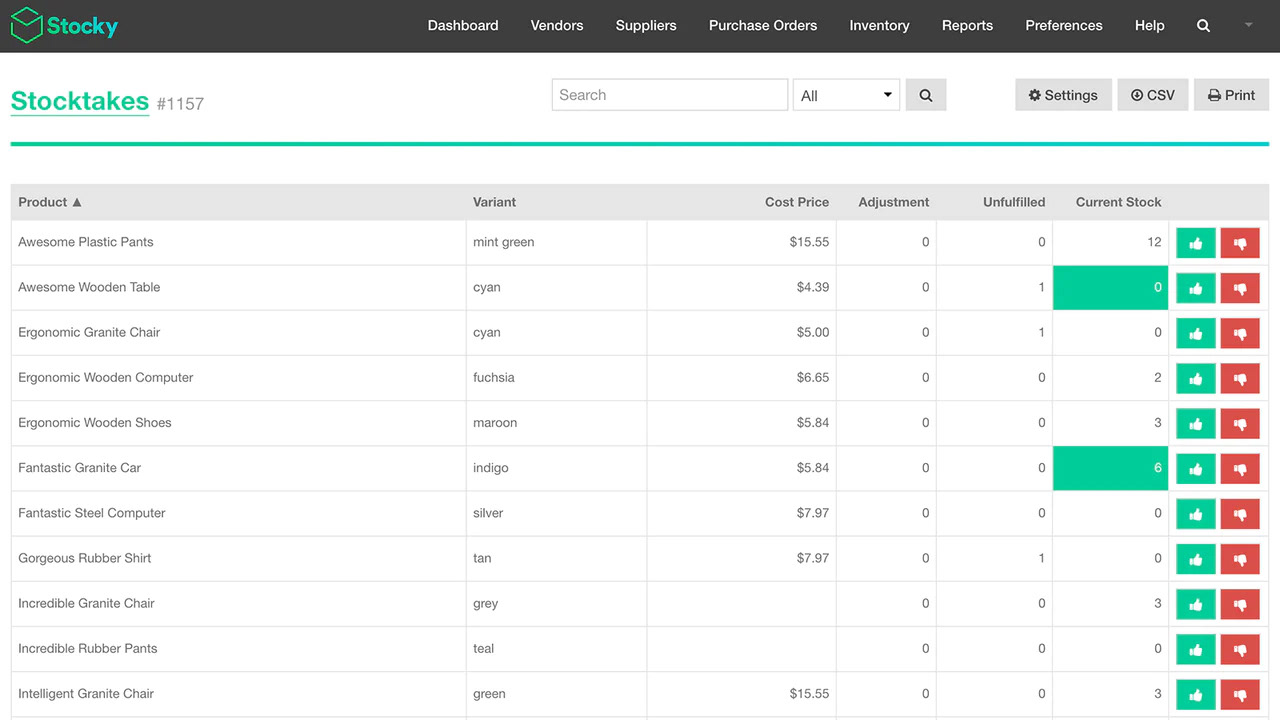
1. Emily goes into her POS system and sorts Honeycat Jewelry inventory levels to identify low in stock products for reorder.
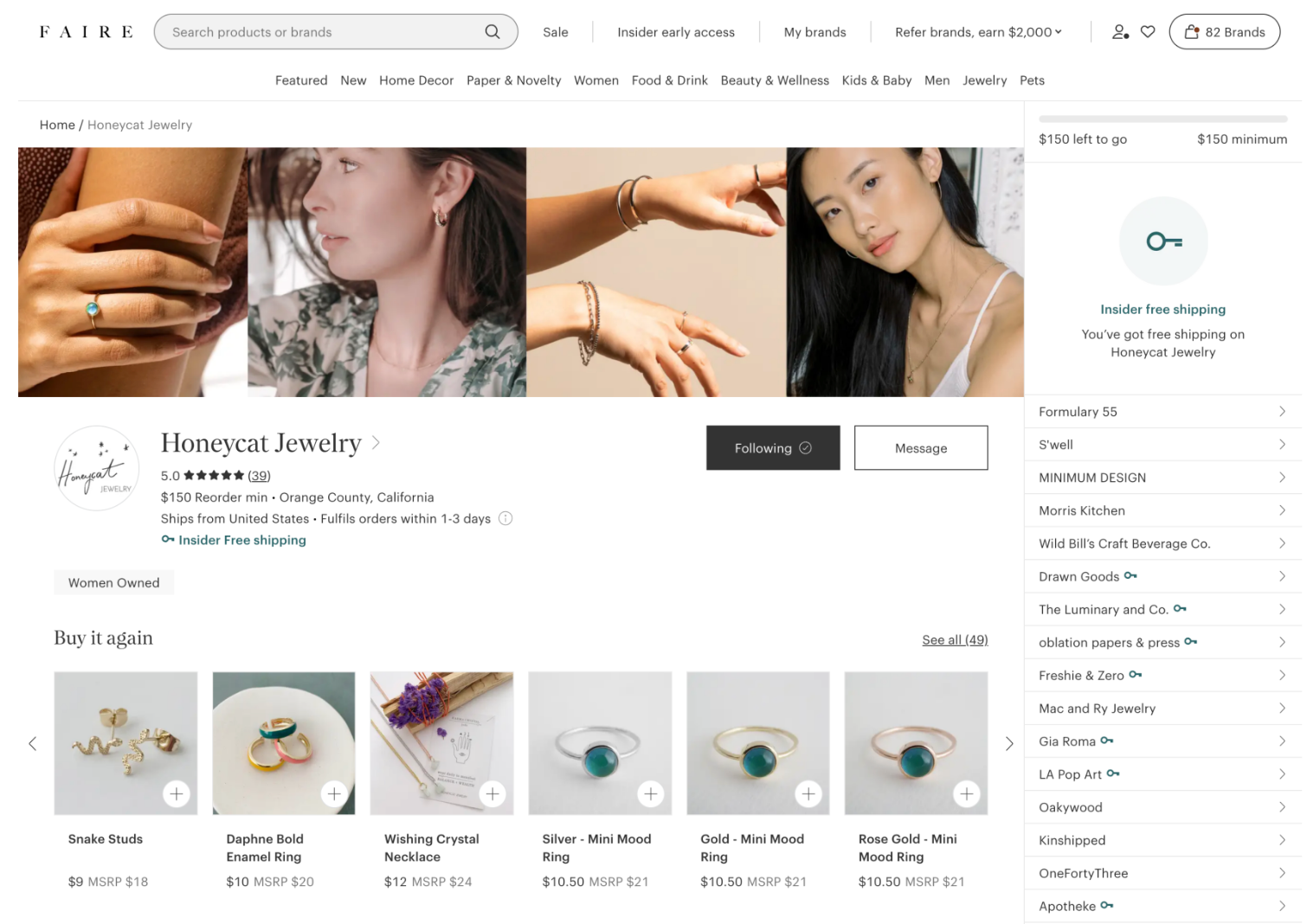
2. Emily then goes to Honeycat Jewelry brand page on Faire to reorder.
3. She toggles back and forth between inventory system and Honeycat’s brand page on Faire to locate low in stock products and adds them to cart.

Faire brand page where retailers find products for reorder

Retailer's inventory data in their POS system
For Upmarket retailers, who are frequently placing reorders to meet demand while also devoting time to discovering new brands to stock, toggling between Faire and their POS system is a huge job tax.
FUTURE USER JOURNEY
Bulk Ordering Design Workshop
Having identified these pain points for Upmarket retailers, I co-led a workshop with key stakeholders from across the Upmarket team to ideate on the future state of ordering on Faire.
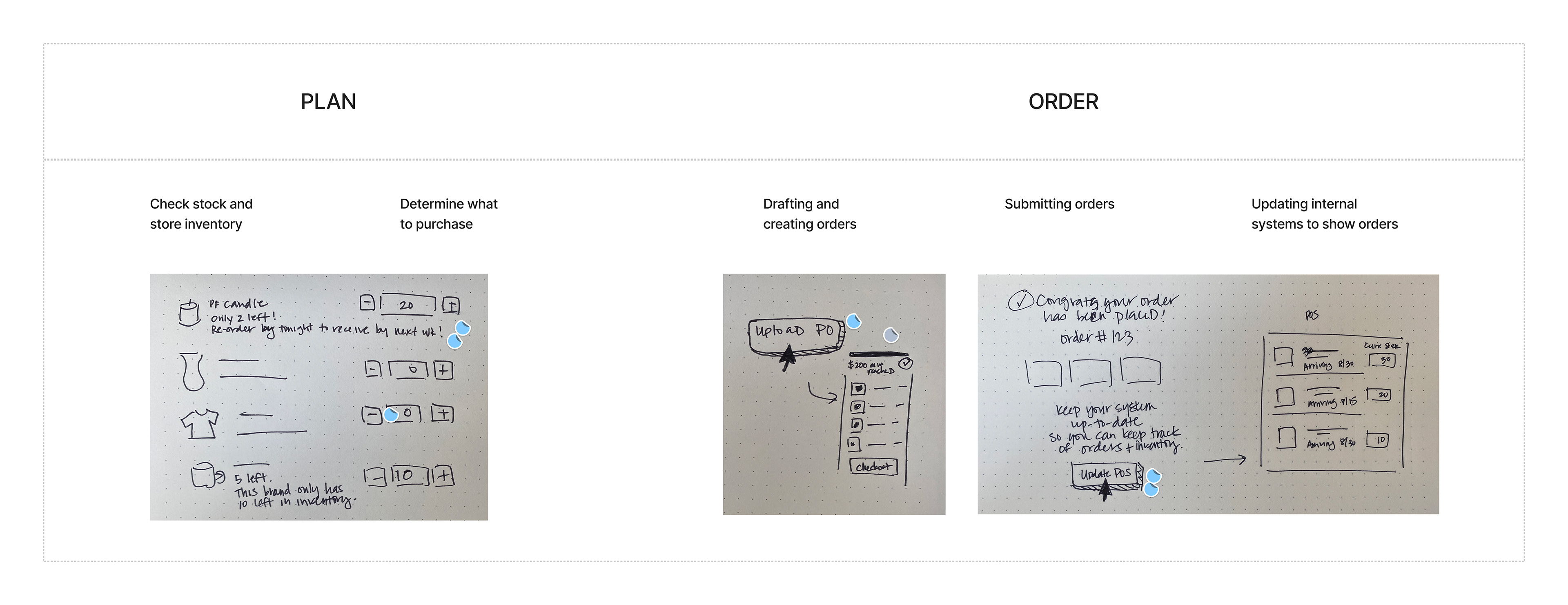
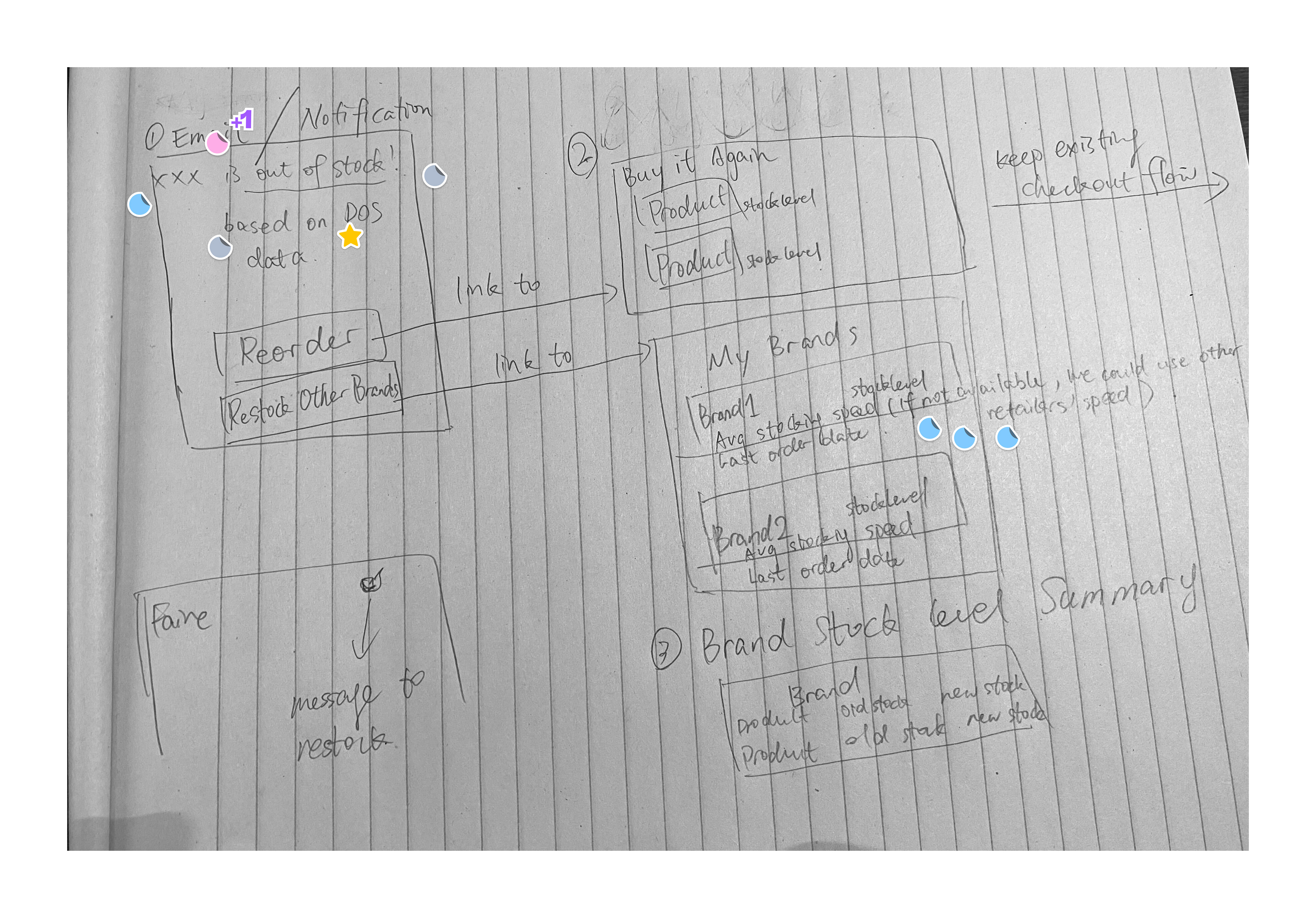
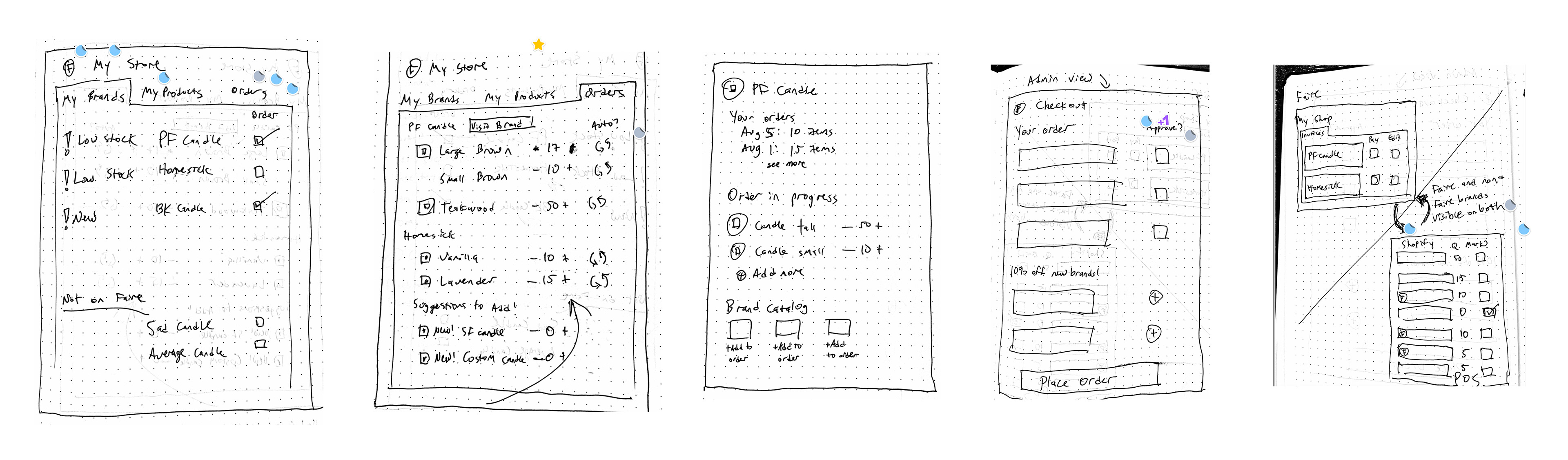
In this workshop, we gave stakeholders a user persona of an Upmarket retailer and asked them to sketch what the ordering process should look like on Faire. Here were some of the lightweight ideas that came out of the workshop:



Synthesizing Outcomes
To synthesize the ideas from the workshop, I created a framework that mapped the different features by priority, which was then used to solidify a product roadmap for the coming year.
Hosting this workshop not only helped us crowdsource ideas for the inventory levels initiative but also helped us align around how integrating inventory data would fit with ongoing feature work to improve all parts of the ordering experience on Faire.
RECOMMENDED SOLUTION + IMPACT SIZING
Prioritization
The long-term vision for this feature was to display inventory data for retailers across key ordering pages, but given that this was the first time we were leveraging POS data, we wanted this first launch to give us a strong signal on the impact of inventory data without overhauling the entire Upmarket experience all at once or consuming too many technical resources.
These factors led me to focus on implementing inventory data first on the ‘Buy it again’ page where most retailers build reorders.
Objectives + Measuring Success
Given that this feature aimed to empower retailers to make more informed reorder decisions, our KPI was increased Upmarket Gross Merchandise Value (GMV) — the total value of merchandise sold through Faire.
However, given that the mechanism for increasing GMV is saving retailers time thereby increasing their confidence in the platform as a place to centralize, we hypothesized that we would only see these results over several months, as retailers decide what — and even more importantly where — to reorder. So, we tracked the following secondary metrics, as an indication of whether the feature has helped save them time.
Check metrics:
– Share of GMV added to cart via Buy it Again page
– Products added to cart
– Dollars ordered
COMPETITIVE ANALYSIS
Next, it was time to start translating the product requirements into actual designs.
I started my design process by looking at how other e-commerce and POS platforms indicate inventory levels. Because this feature would touch multiple surface areas on Faire’s web and mobile experiences, I cast a wide net with this audit, looking at how stock levels are integrated into different parts of the e-commerce websites. I mapped out the different examples along an axis of visibility, as a way of organizing how high-touch the solution should be based on the surface area.
LO-FI EXPLORATIONS
Framework for Evaluating Explorations
As I began lo-fi design explorations, here was the framework I established to evaluate and weigh different designs:
1. Scanability: Upmarket retailers are often juggling multiple tasks at once and their time is incredibly valuable. To ensure that accessing inventory data aids their ordering process — rather than adds friction — the experience had to be clear, concise, and easy to scan.
2. Latency: Given that we were adding POS data to the 'Buy it Again' page, where most retailers plan and place orders, I wanted to ensure that the experience was still lightweight and fast for retailers.
3. Localization: Given that Faire caters to retailers worldwide, inventory levels needed to translate easily to different languages while still being concise.
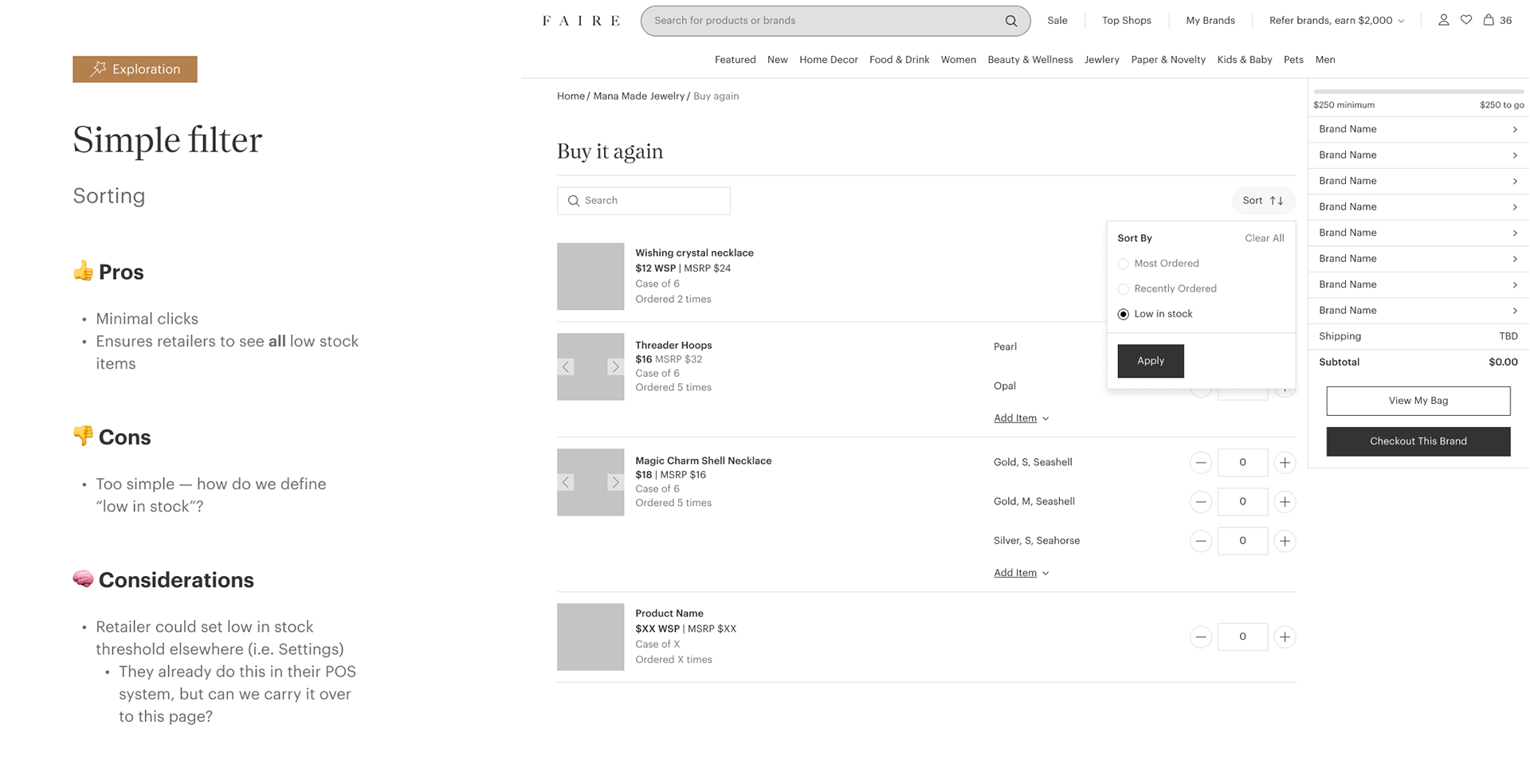
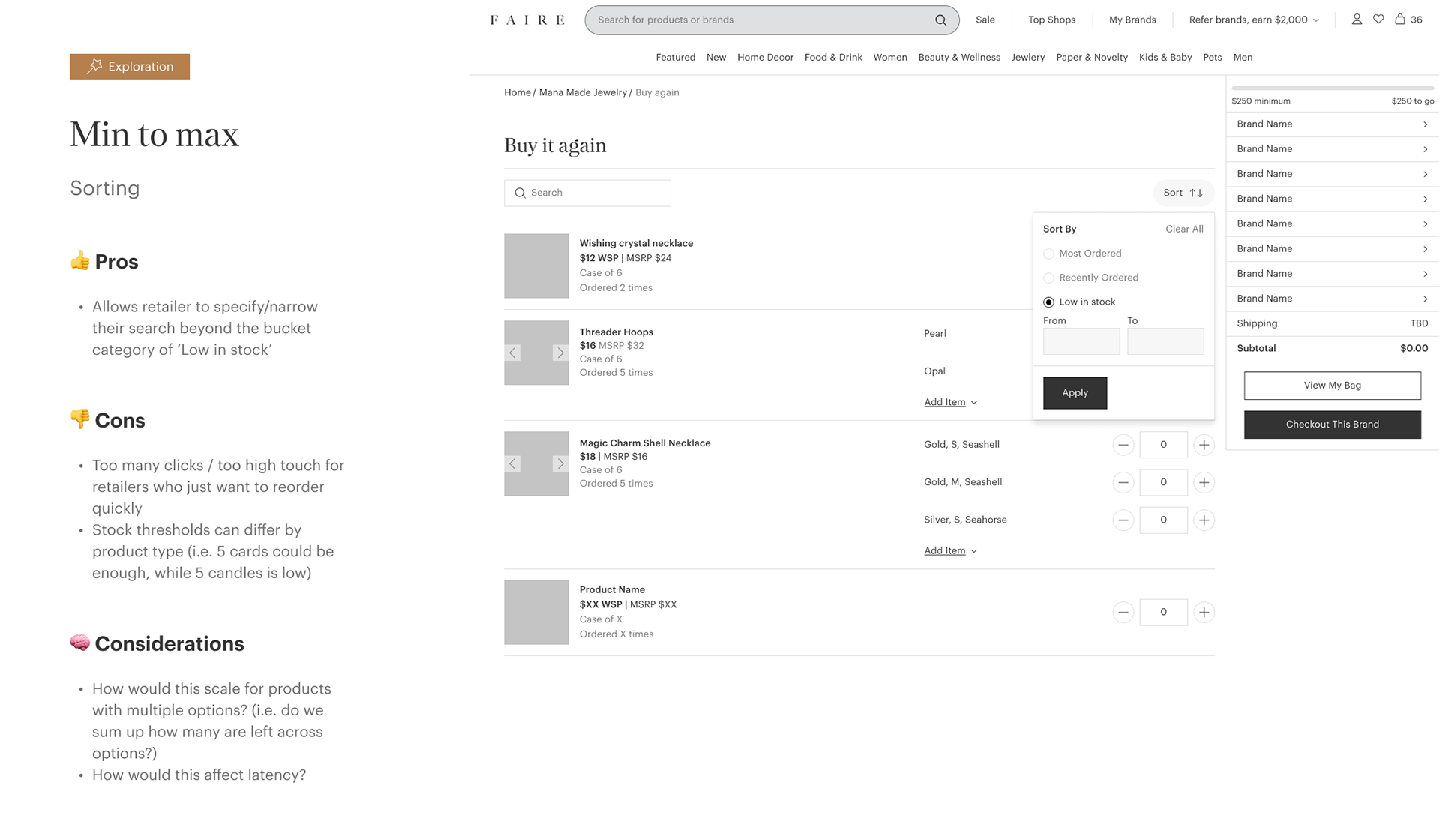
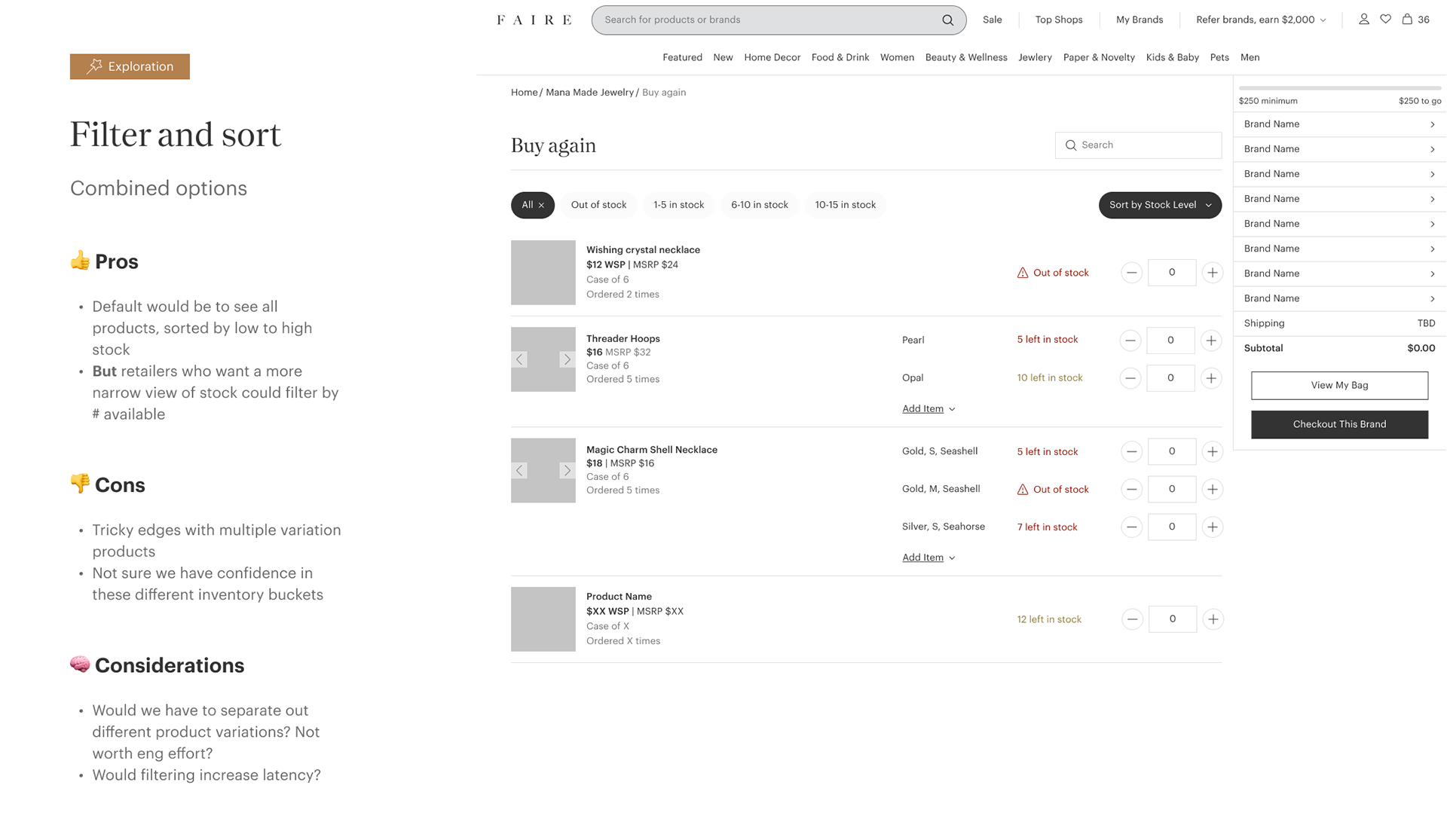
Sort and Filter
I began low-fidelity explorations by identifying core actions that a retailer would want to take when accessing inventory data to plan a reorder. First, I mocked-up different options for filtering by stock level, noting the pros, cons, and considerations with each exploration.



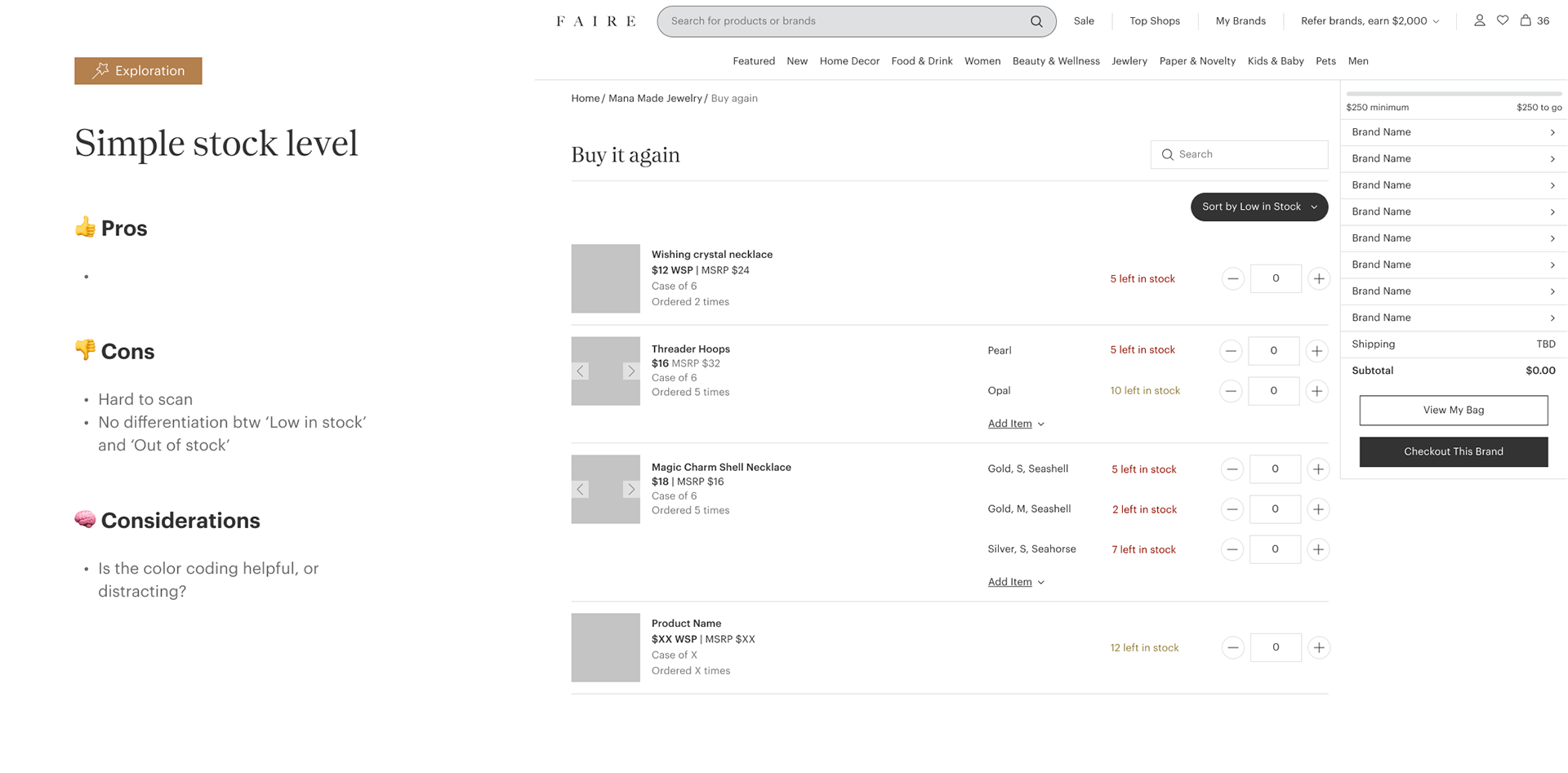
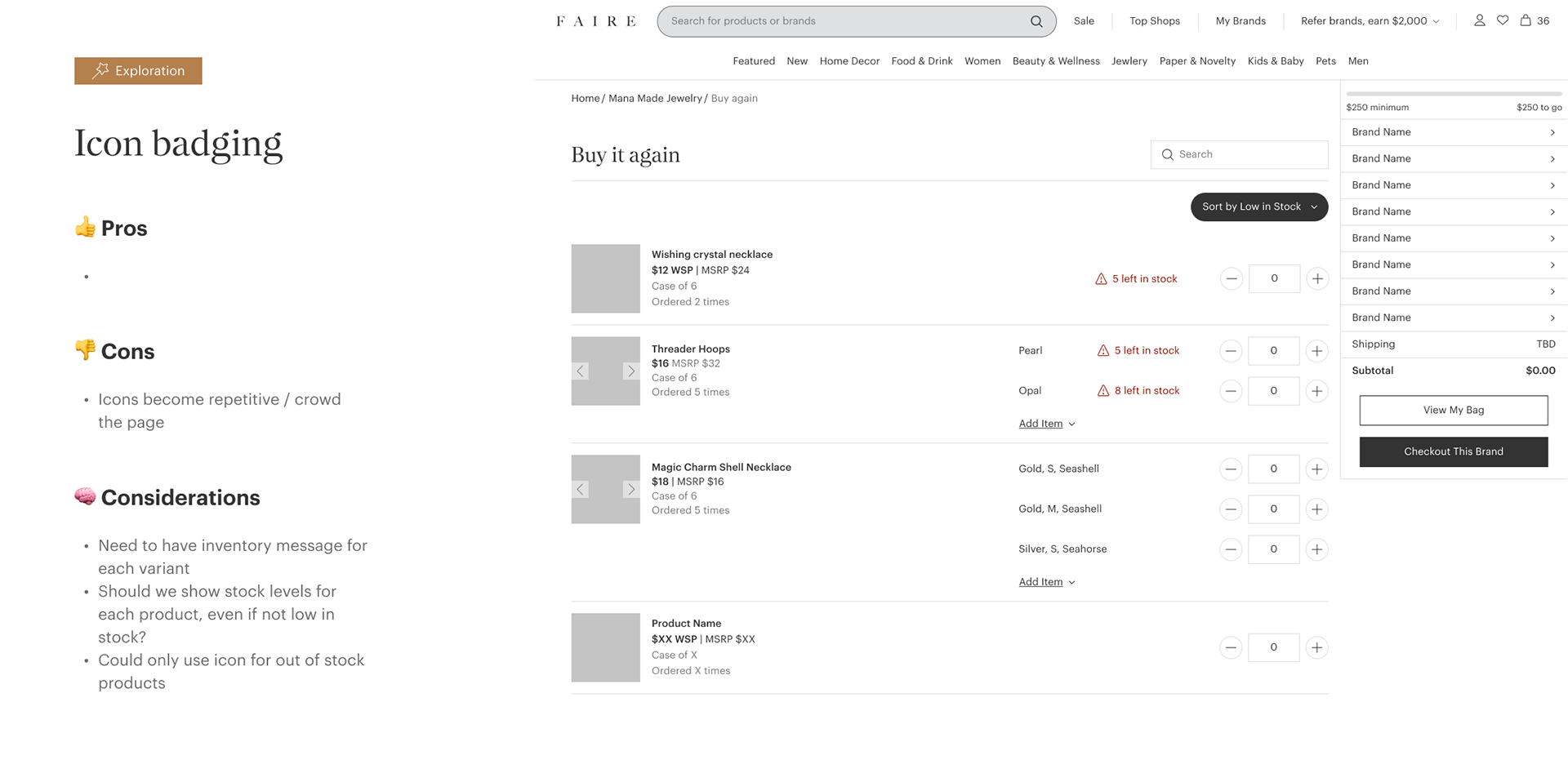
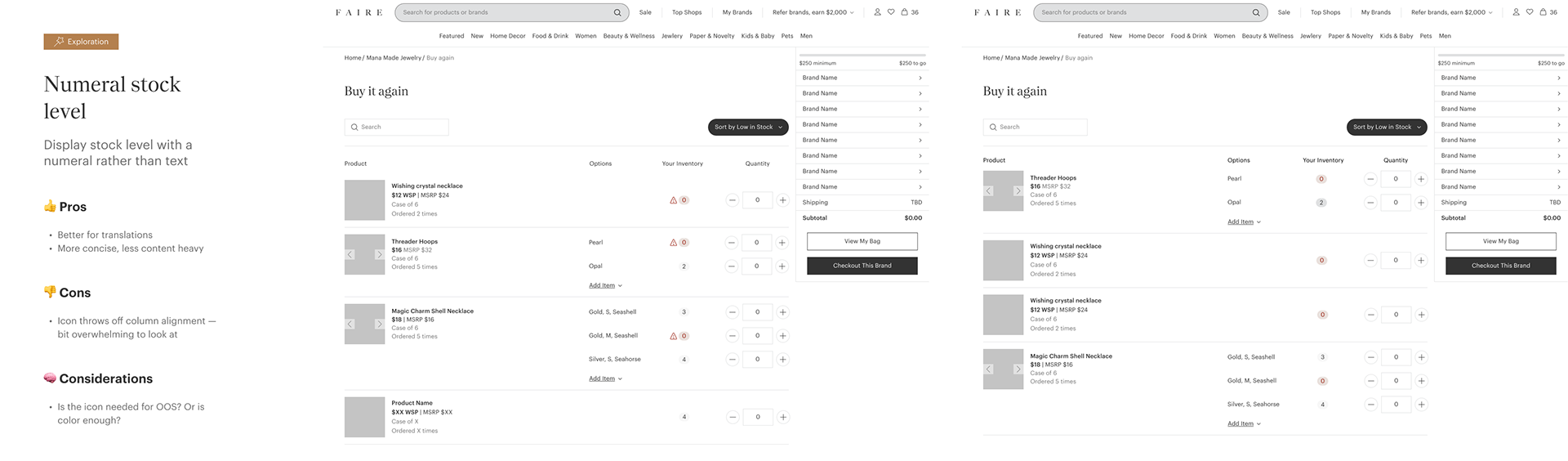
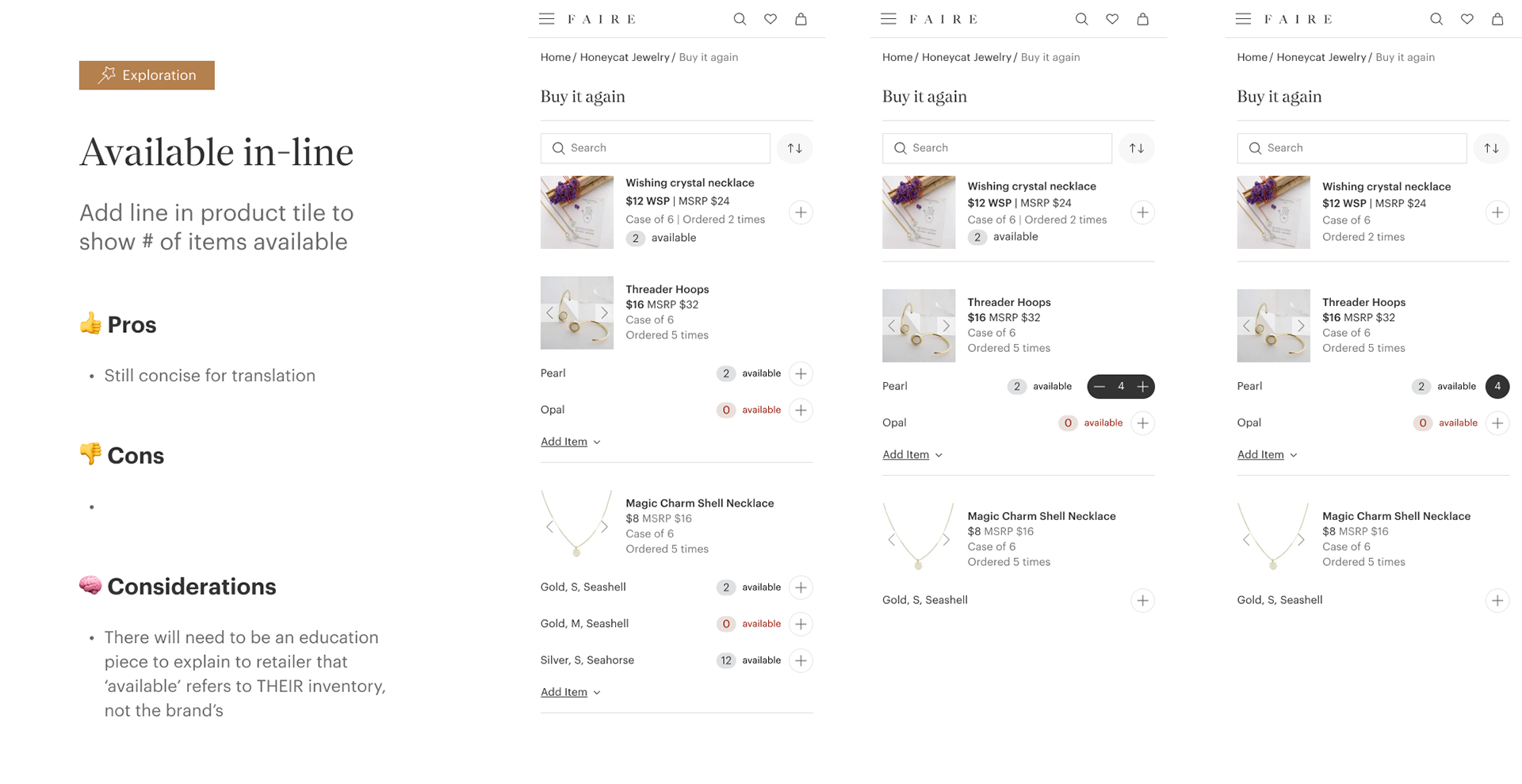
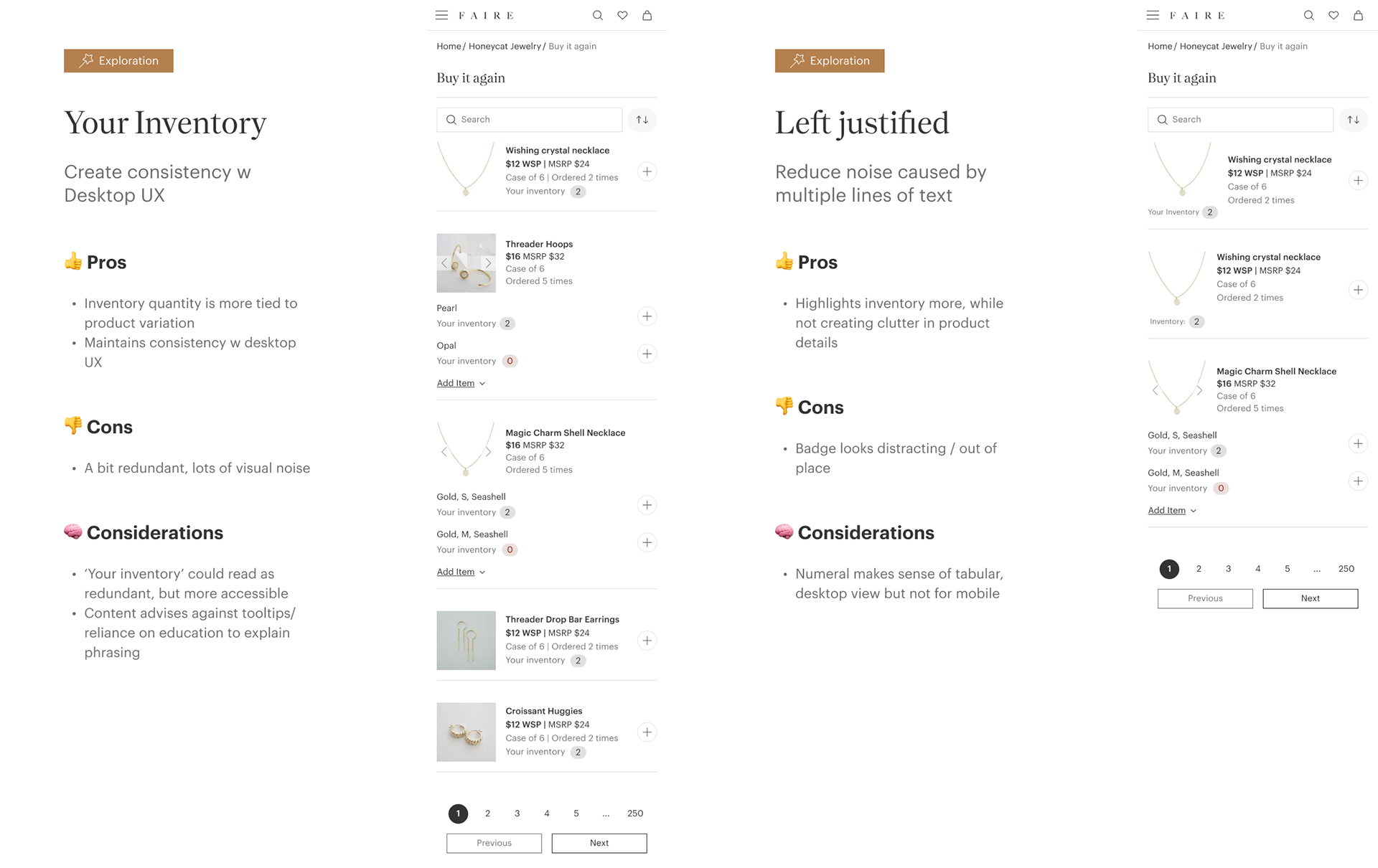
Stock Level Badging
While the Sort and Filter functionality built on existing components in Faire's design system, adding the inventory level required net-new components. Therefore, I spent the bulk of my early explorations iterating on how to communicate stock levels for both desktop and mobile web.






MID-FI EXPLORATIONS
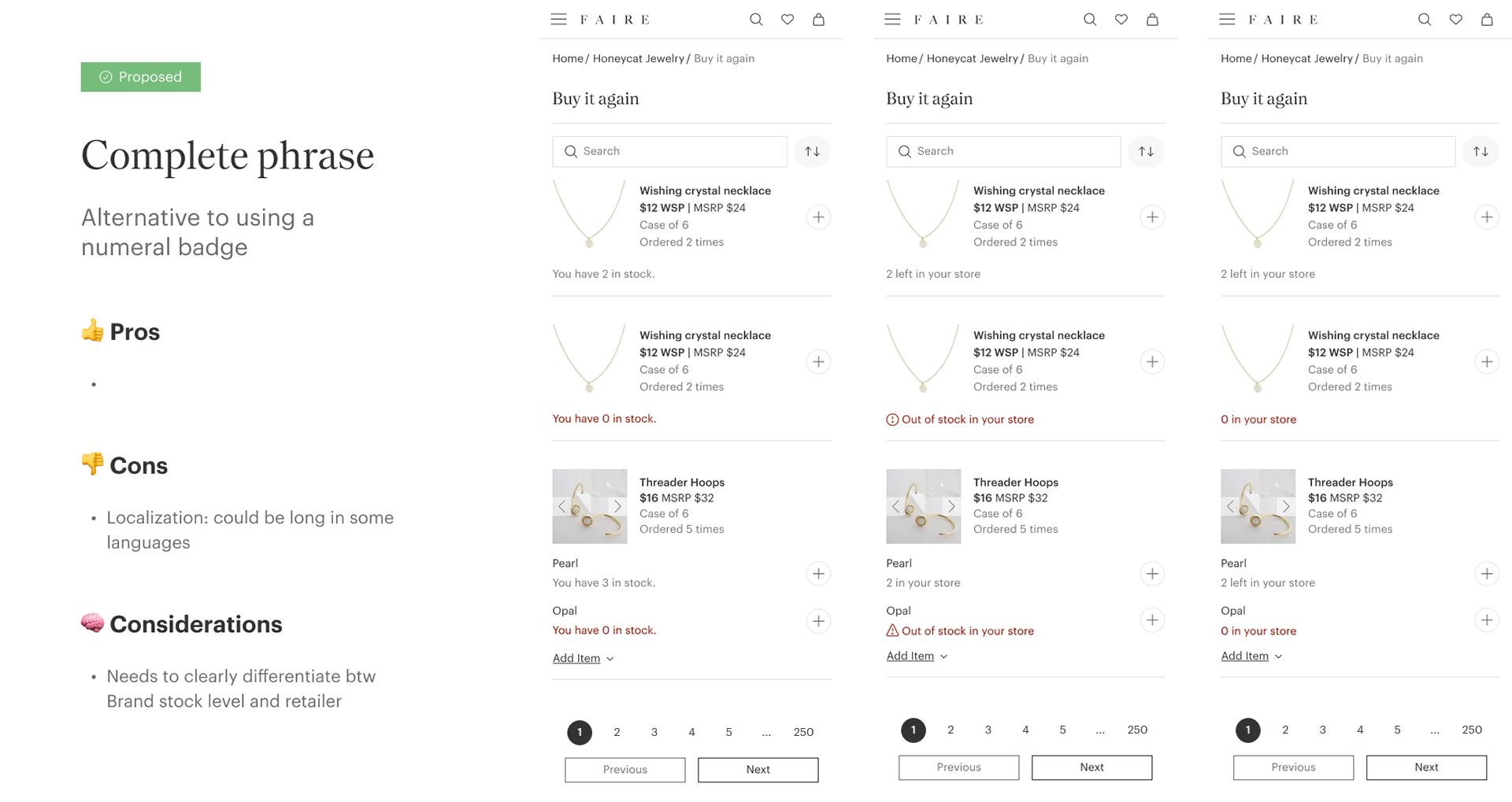
After receiving feedback from my team, I decided to move forward with the explorations that used numerals to indicate inventory on desktop with a modified tabular view of the page, and then to use a complete phrase on mobile. I made these decisions with my goals of scanability, preserving latency, and localization in mind.
Cross-functional collaboration
I created mid-fi designs which I presented to our engineering team to review that I had addressed necessary edge cases and to ensure that my proposed solution would be technically feasible.
I also worked closely with content and systems designers to refine the copy for the new components I proposed, namely the inventory badging system.
Some of the edge cases I iterated on included: how to signal products that are part of an income order ("Pending") and how to communicate if a brand has limited stock for the retailer to order.
SOLUTION
Finally, I presented my solution in a hand-off to our engineering team, highlighting how the inventory levels feature would include:
– A revised tabular view of the 'Buy it Again' page with column labels to help with scanability
– The ability to sort products from low to high inventory
– Badging for each product that reveals the amount that the retailer has in stock, if the product is out of stock, or if it's part of an incoming order
– Proactively revealing brand stock if the brand had n < 10 of the product to signal urgency for retailers to reorder
Explore the final solution below 👇
EXPERIMENT
Setup
Given the risk associated with showing inventory data to Upmarket retailers for the first time, we decided to launch this feature with 9 selected Upmarket retailers, who we had established, trusted relationships with. Our criteria for selecting retailers was:
– Retailers with account managers, who are familiar with the Faire experience and would be able to provide feedback on the new feature
– Retailers who order 5+ unique items from at least 2+ brands to ensure that the inventory data feature actually solved a need for them
Results
We expected a negative result across our KPIs, since accessing inventory data helped retailers avoid placing orders that they did not need.
Brand orders confirmed: -9.02%
Products added to cart: -6.73%
Dollars ordered confirmed: -8.01%
Brand orders canceled: -11.5%
Brand visits: -2.67%
Conclusions
🧐 Secondary Effects Led Retailers to Place Fewer Orders
While we saw the expected negative brand orders result — meaning retailers placed fewer orders as a result of accessing inventory data — the magnitude was too large for us to recommend shipping this experiment. Order cancellations were down significantly, but not enough to explain -9% overall brand orders. Clearly, there were secondary effects reducing brand orders elsewhere in the experience, as evidenced by the negative results on opening orders and brand visits.
🥳 Validated POS Data Accuracy
One of the concerns in launching this feature was the accuracy of our POS data. However, we found from interviewing retailers after the experiment that most of the data we displayed was accurate, which validates our ability to provide actionable POS data that we can integrate into other parts of Faire's ordering experience.
NEXT STEPS
Given these findings, we mapped out the following additions for the next iteration of the inventory data feature.
Improve 'Pending' Order Status
The results of this experiment revealed the importance of adding further sensitivity to inventory data, particularly around 'Pending' orders. Among Faire's Upmarket retailers, it can be tough to keep track of orders that are already on the way — especially when another buyer might have placed the order, or the inventory is moving so quickly that they reorder before the last order has arrived. This experiment shows retailers an indication for any items that are pending (i.e. order processing or shipped), to help them avoid placing duplicate orders.
Making the pending inventory notice clearer and more actionable is critical for retailers to make informed buying decisions.
Option to Hide Inventory Data
While not every retailer saw accurate data all of the time, we got a good sense of the cases where data was inaccurate and why. Until we can provide cleaner POS data, the best solution would be to include an 'escape hatch' on the next iteration, giving retailers the option to hide their inventory data on Faire.