INTRODUCTION
🏆 1st Place in Adobe College x Instagram Creative Jam
Stamply helps you discover local businesses and earn redeemable loyalty rewards for shopping small. My partner and I won out of over 200 global teams.
👭 Team members: Amy Lo & Liv Jenks
💡 Role: Product Designer
🏁 Type: Design Competition
🧰 Tools: Adobe XD, Whimsical
🗓️ Timeline: 1 week, July 2021
OVERVIEW
About the event
Adobe College + Instagram Creative Jam was an event for student designers across the United States, Canada, Australia, and New Zealand. Teams had a week to work, and all submissions were scored by a judging panel of professional designers and product managers. At the Finale, finalist teams presented live to a panel of expert judges from Instagram and Adobe.
Prompt
Your challenge is to design an accessible third-party app for Android mobile devices that highlight people’s favorite local and undiscovered small businesses.
Concept
Stamply translates the nostalgic experience of getting a loyalty card stamped to a digital experience that prioritizes discovery and convenience. Built to be accessed anywhere — even in low-bandwidth areas — Stamply users can support diverse, local businesses that align with their values and needs.
Constraints
– I was a first-time Adobe XD user
– Both of us were first-time Android designers
– Designing for low-bandwidth users
– Rapid project timeline
PROCESS
Defining the problem space
To start our design process, Amy and I went through the phases of the design thinking canvas, thinking through the people, challenges, storytelling, problem, solutions, management, vision, and impact. We used this to evaluate the strength of our ideas and make sure that we were creating with our users and various stakeholders in mind.
User flow
For the user flow, I mapped out the different interactions in our app based on our initial brainstorm of features. This served as a reference for us later when prototyping our design.
Wireframes
We began with lo-fi wireframes to test out different versions of screens and to create a visual outline of each section of the app. We then transitioned to Adobe XD, where we referenced styles from Adobe XD UI Kits and applied preliminary styles from our design system to create mid-fi then hi-fi wireframes.
Explore our wireframes below 👇
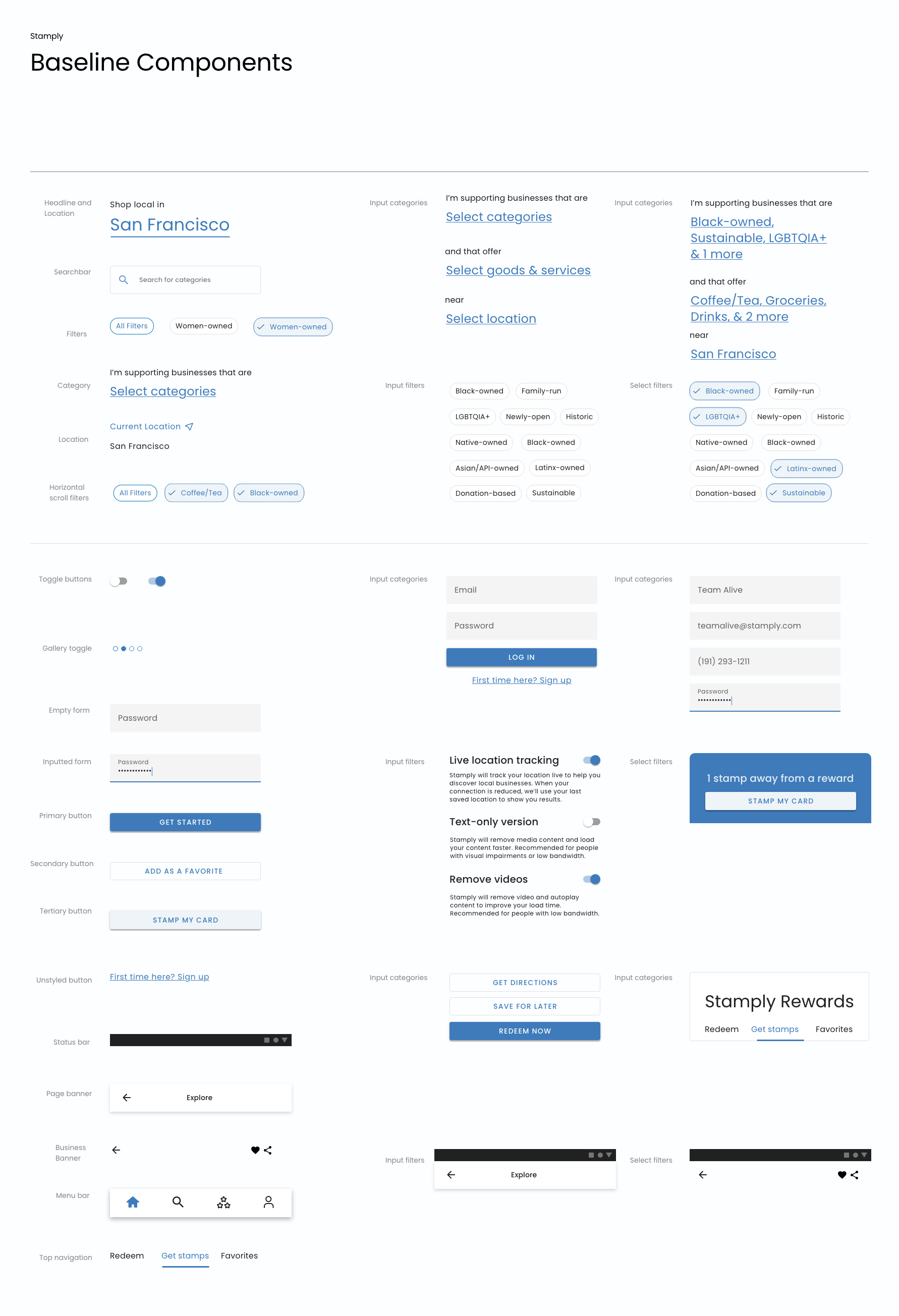
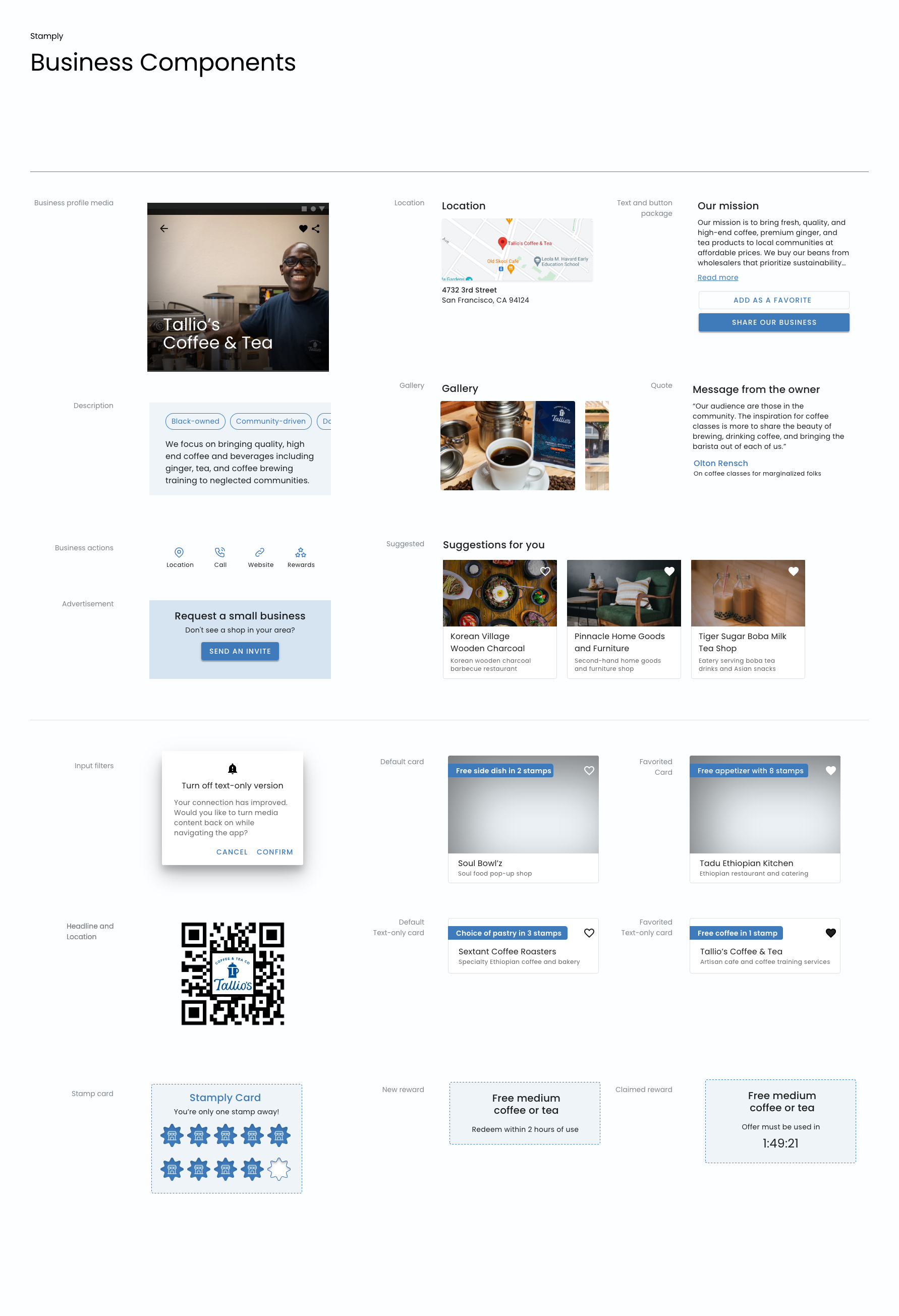
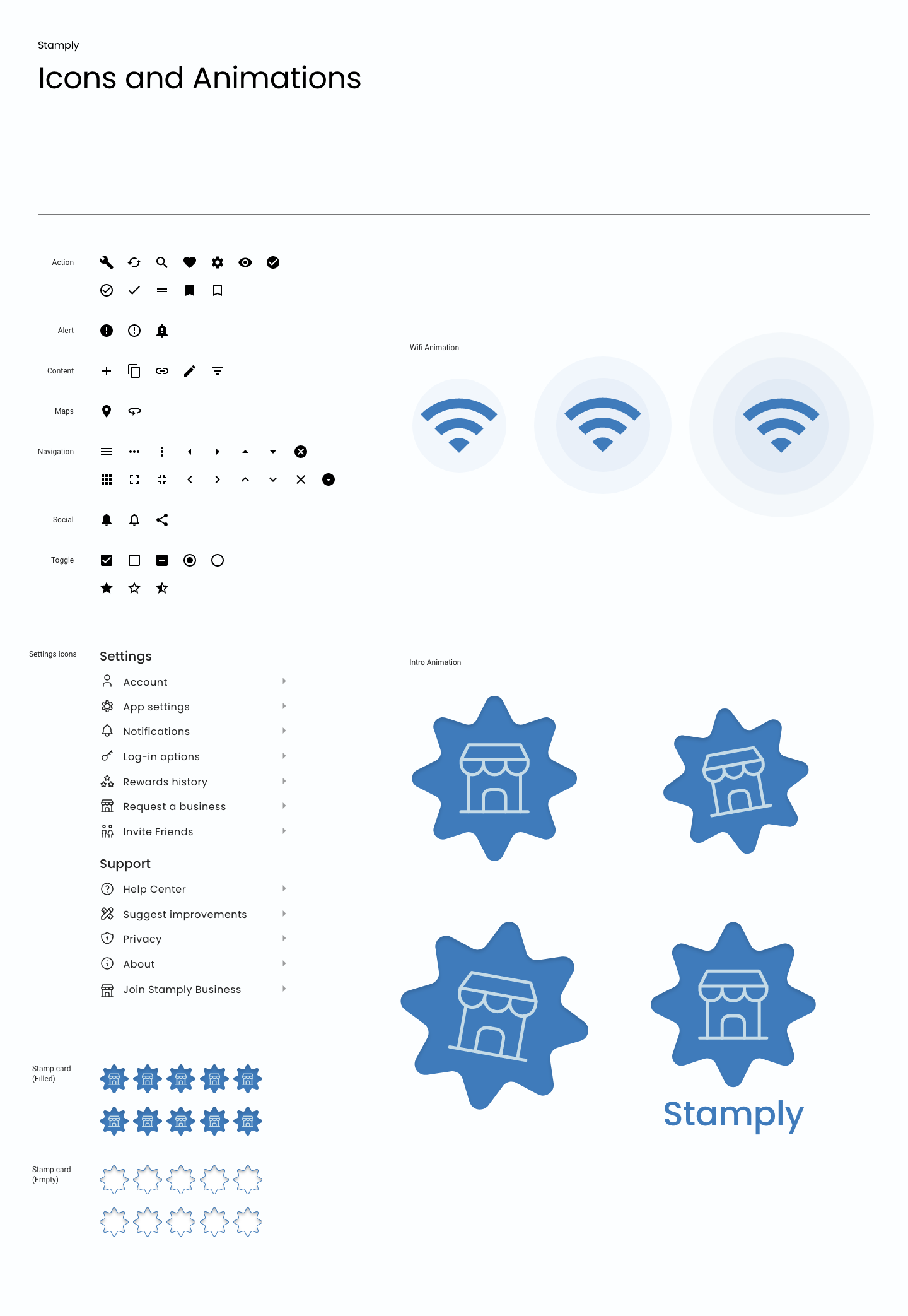
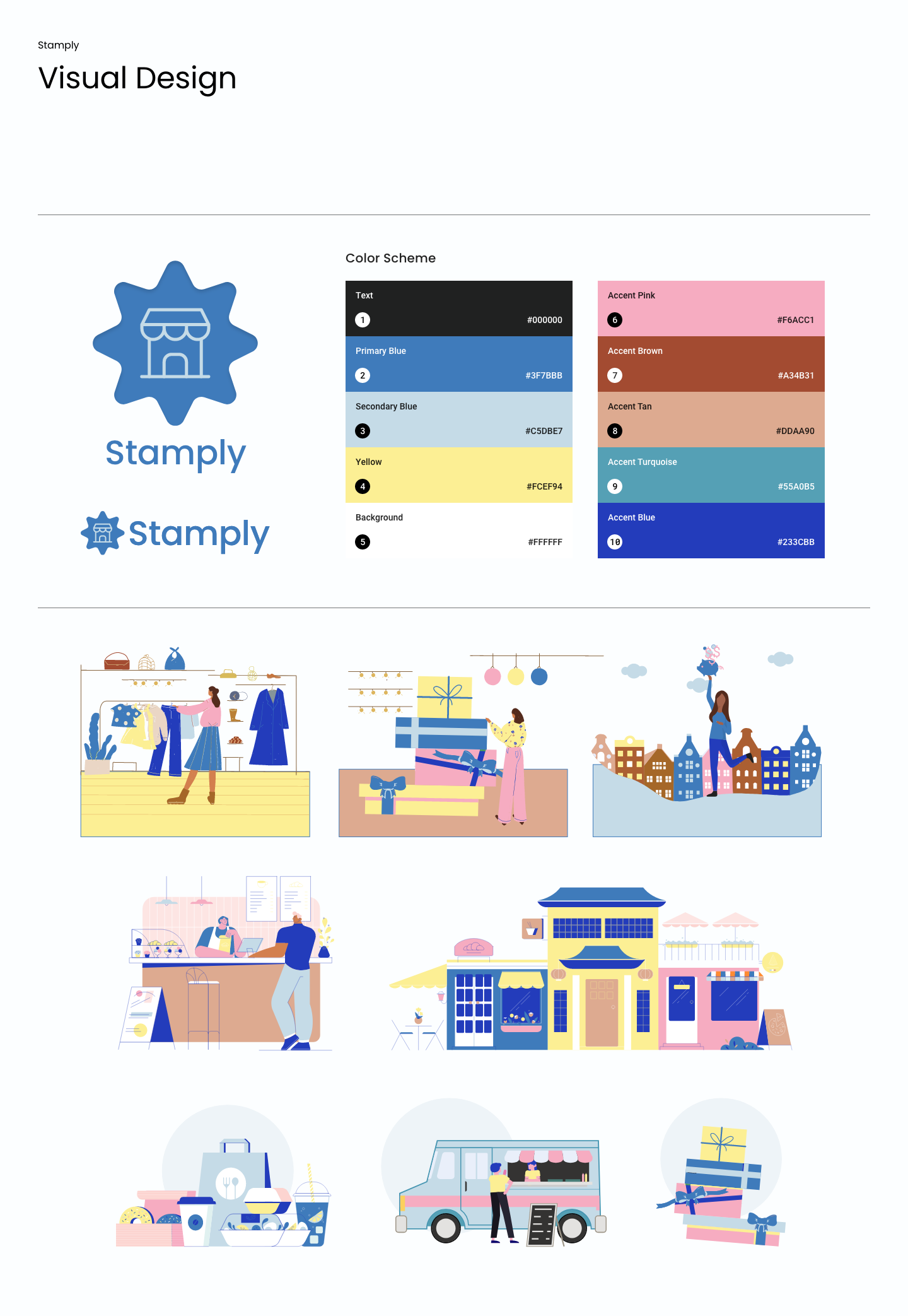
Design System
We built a modular, component-based design system to prioritize consistency and usability across our product. For our design system, we wanted most components to be simple and minimalist, with only a few accent colors, to emphasize the small businesses and make the transition to the text-only feature as seamless as possible. We gained experience on customizing reusable assets and built branding and components as part of our app.




Prototyping
Prototyping on Adobe XD was new for me, and we had multiple screens with complex actions and microinteractions. We relied heavily on our user flow diagram to plan out interactions in our app and took advantage of Adobe XD’s smart-animate and timing features to create intuitive, streamlined usability.
SOLUTION
View our interactive, click-through prototype here.
Solution 1: “Lite” version for low-bandwidth connectivity
Stamply is optimized for fast, accessible performance on Android, creating an accessible and inclusive experience for users with limited connection capabilities.
– Switch to a text-only version: Experience Stamply without media while still getting the information and details you need.
– Opt out of location tracking: Use your last saved location when connection is limited.
– Light, minimalist interface: We prioritize showcasing essential information and details needed to discover small businesses that matter to you.
Solution 2: Explore & Search
– Through our explore page, browse local businesses from BIPOC owners and learn more about their stories.
– Flexible search feature that allows users to filter by category, goods and services, and location.
Solution 3: Stamply Rewards
– Earn digital stamps for shopping small that can be redeemed for rewards.
– Helps businesses build a loyal, sustainable customer base.
RESULTS
We were notified that we made it to the top 10 and had a few days to prepare for the next round of judging. As finalists, we presented in the Finale with a live 3-minute demo of our app and its user flow.
Our project was evaluated on the following criteria:
– Does the solution address a target audience and their needs?
– Does the prototype solve the problem in an innovative way?
– Is the user experience and interface intuitive?
– Is visual design used thoughtfully and meaningfully?
FEEDBACK
“I might just be old school, but I love the loyalty program aspect of [Stamply] and the gratification of getting stamps for rewards. It was done in a very simple and concise way, which was great.”
— Paula Guzman, Product Designer at Instagram
“It felt incredibly straightforward and intuitive to use. I appreciate the focus on ‘lite,’ having a text-only version, and I liked that that feature was mentioned early in the onboarding flow to show the value of the app.”
— Adam Kopec, Product Designer at Instagram
“I love that the value props are clear in the onboarding, and it’s a really lovely idea to highlight minority-owned businesses. I would definitely use this app.”
— Celeste Lam, Creative Director at Adobe
NEXT STEPS
Refine the visual system to be more friendly and warm
– To represent our mission of supporting local businesses, it is important that we consider how best to reflect that sense of community in the visual identity of our app. Creating this approachability while still maintaining a minimal, streamlined look would be central to next iterations.
Expand to include customer reviews and feedback for businesses
– One of the pieces of feedback we got from the judges was to incorporate features that invite users to engage with the platform (i.e. by leaving reviews and feedback) to create a sense of engagement and community.
Build business version of the app
– “Stamply Business” would allow businesses to create and tailor their profiles with photo galleries, their origin/founding stories, and customize the rewards they offer customers.